Remark : MS에서 제공하는 Msxml2.XMLHTTP.3.0 는 Client Script 이기 때문에 Explorer 에서만 실행된다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<!DOCTYPE html> <html lang="ko"> <meta charset="utf-8"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> function getXMLHttpRequest() { if (window.ActiveXObject) { try { return new ActiveXObject("Msxml2.XMLHTTP.3.0"); } catch(e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e1) { return null; } } } else if (window.XMLHttpRequest) { return new XMLHttpRequest(); } else { return null; } } function load() { httpRequest = getXMLHttpRequest(); httpRequest.onreadystatechange = viewMessage; httpRequest.open("POST","http://www.test/WebService.asmx/DataTrans/", true); httpRequest.setRequestHeader("X-Requested-With", "XMLHttpRequest"); httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); httpRequest.send("IDX=15&Origin=OZ"); } function viewMessage() { if (httpRequest.readyState == 4) { if (httpRequest.status == 200) { alert(httpRequest.responseText); } else { alert("실패: "+httpRequest.status); } } } </script> </head> <body> <button onclick="load();"> Check </button> </body> </html> |
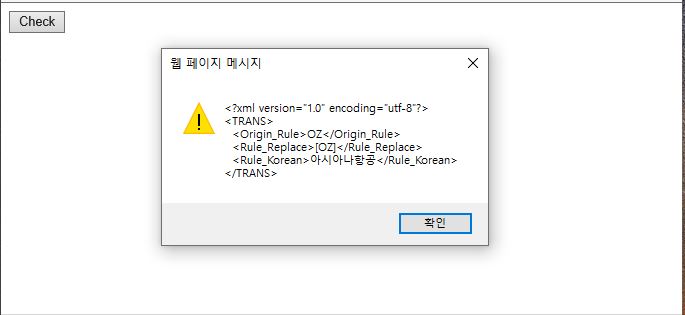
Explorer 에서 실행

크롬에서 실행

댓글