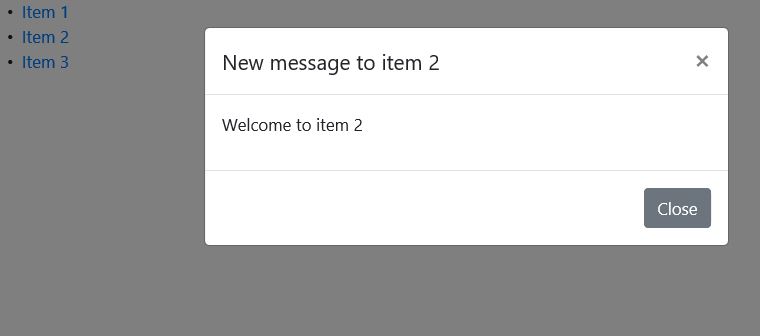
Remark : 각 리스트에 내용이 다른 모달 생성
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge;" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"> </script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"> </script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"> </script> </head> <body> <!-- Button trigger modal --> <ul> <li data-toggle="modal" data-target="#exampleModal" data-whatever="Item 1"> <a href="#">Item 1</a> </li> <li data-toggle="modal" data-target="#exampleModal" data-whatever="item 2"> <a href="#">Item 2</a> </li> <li data-toggle="modal" data-target="#exampleModal" data-whatever="item 3"> <a href="#">Item 3</a> </li> </ul> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel"> Modal title </h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p> hi</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal"> Close </button> </div> </div> </div> </div> <script> $('#exampleModal').on('show.bs.modal', function (event) { // Button that triggered the modal var li = $(event.relatedTarget) // Extract info from data attributes var recipient = li.data('whatever') // Updating the modal content using // jQuery query selectors var modal = $(this) modal.find('.modal-title') .text('New message to ' + recipient) modal.find('.modal-body p') .text('Welcome to ' + recipient) }) </script> </body> </html> |

|
1 2 3 4 5 6 7 8 9 10 11 12 |
modal.find('.table').find("tr:eq(0)").find("td:nth-child(1)") //Table td 찾기 .html(departuredate + 'OK') tr:eq(0) : 0 부터 시작 td:nth-child(1) : non th 라서 1 부터 시작 .text(departuredate + 'OK') : 변수 소문자로만 가능 .html(departuredate + 'OK') : 테그가 있을시 html 으로 |